1. React와 Typescript

백엔드와 프론트엔드, 선택하기 어렵다면 둘 다 해보면 되지!
학생들의 (자바) 코드 채점 엔진 프로젝트를 진행하면서, 사용자와 채점자 모두 접근하기 편하게 웹으로 서비스하면 어떨까 생각했다.
그러나 웹은 정말 하나도 몰랐고, 뭐부터 손대야 할 지 몰라 그냥 계획만 세워놓은 상태.
하나하나 필요한 모듈부터 구현하면 되겠지!
바로 박치기할 생각으로 IDE와 프레임워크, 언어부터 조사했다.
잠깐, 그전에!
프로젝트 구성원은 나 포함 2명이 진행하고 있다.
분명 프론트엔드와 백엔드 모두 서로 같이 공부하고 경험해보자! 약속했는데,
어느 순간부터 나는 프론트엔드를, 팀원은 백엔드를 전담해서 하고 있었다…😑
백엔드도 추후 다른 프로젝트로 깊게 파보도록 하고, 바닥부터 프론트엔드 도전하려고 한다.
왜 React인가?👀
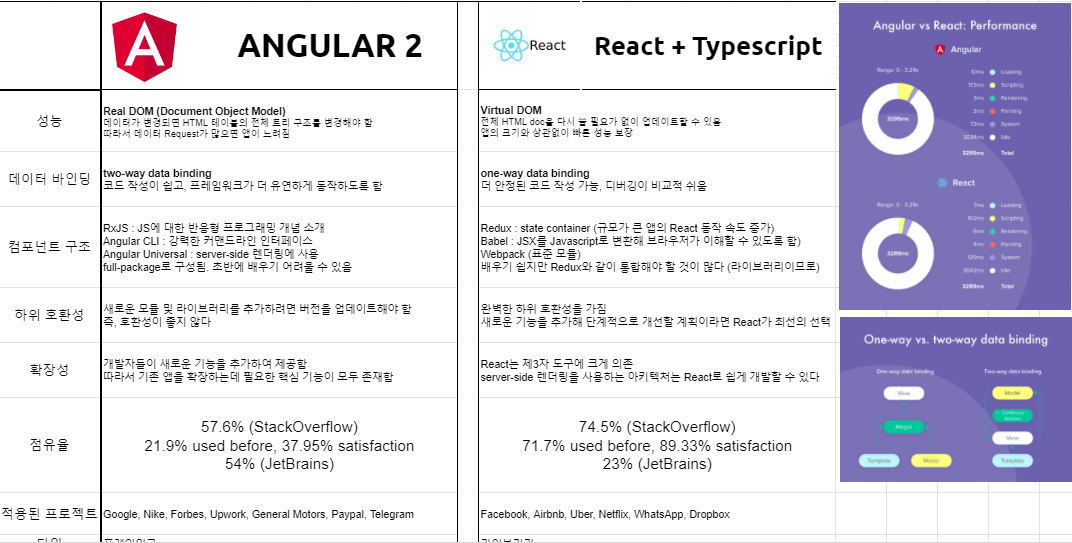
Angular와 React를 놓고 고민했었다.
이왕이면 이 프로젝트에 적합하고, 사용하기 편하며, 확장성이 좋은 프레임워크를 원했다.
나름 열심히 비교거리를 찾아봤는데, 배경지식이 없는 상태라 잘 이해되지는 않았다. (React에 편향적이기도 한 것 같고…)
그래서 집중한 것이 성능, 확장성.
React는 모든 기능을 제공해주는 Angular보다 필요한 기능을 써드파티 라이브러리로 확장할 수 있다는 점과,
커뮤니티가 매우 활발해 모르면 물어보기도 쉬워 보였다.
하지만 Angular에서 미련이 남은 게 있었으니, 바로 Typescript가 그것이다.
왜 Typescript인가?👀
사실 이건 개인적인 욕심이었는데, 자바스크립트와 거의 같지만 타입을 사용해 읽기 편하기도 하고,
언어를 쓸 거라면 그나마 최신 기술을 익혀보고 싶다는 이유 때문이었다.
Angular는 버전 2부터 기본적으로 타입스크립트를 사용하지만, react는 자바스크립트가 메인인 것 같더라.
따라서 확장성 좋고 성능도 상대적으로 나은 react에, 내 욕심이 더해져 Typescript를 최종적으로 결정하게 되었다.
밑바닥의 한계, Material-UI로 극복하다
사실 나는 웹을 단 한 번도 개발해본 적이 없었다.
Typescript가 뭐야, Javascript를 사용해 Hello, World! 조차도 출력해 본 적이 없다
하지만 Material-UI를 만나면서 인생이 개발이 훨씬 달라졌다.
수많은 컴포넌트가 이미 구현되어 있어 임포트만 하면 즉시 사용할 수 있고
나같이 베이스가 없는 사람도 어느 정도 따라할 수 있게 예제 코드들이 있다!
따라서 Material-UI를 적극적으로 활용하되, 내부 동작을 파악하고 추후 커스터마이징까지 도전해볼 생각이다!
<
다음 포스트부터, 프론트엔드에서 삽질한 기록을 상세하게 남겨두고
이후에 다시 삽질하지 않도록 지름길을 만들어 놓으려고 한다.