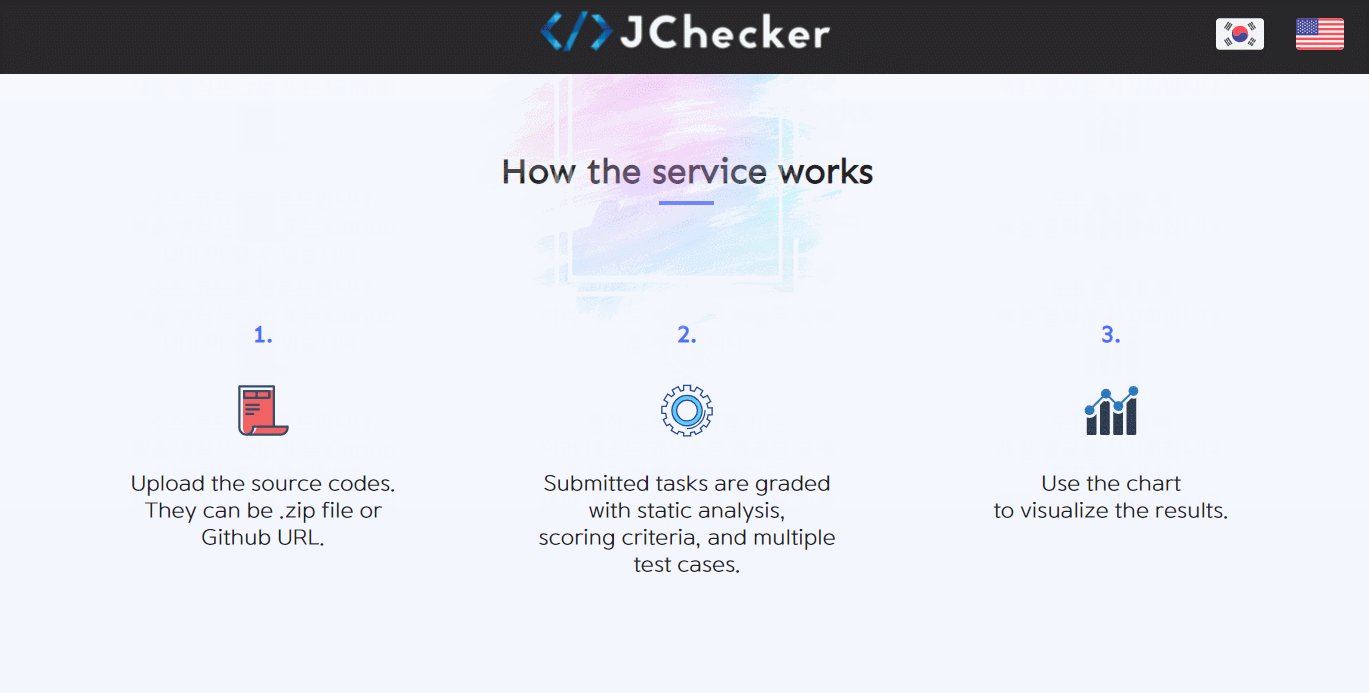
10. 한국어, 영어 언어 선택 지원하기

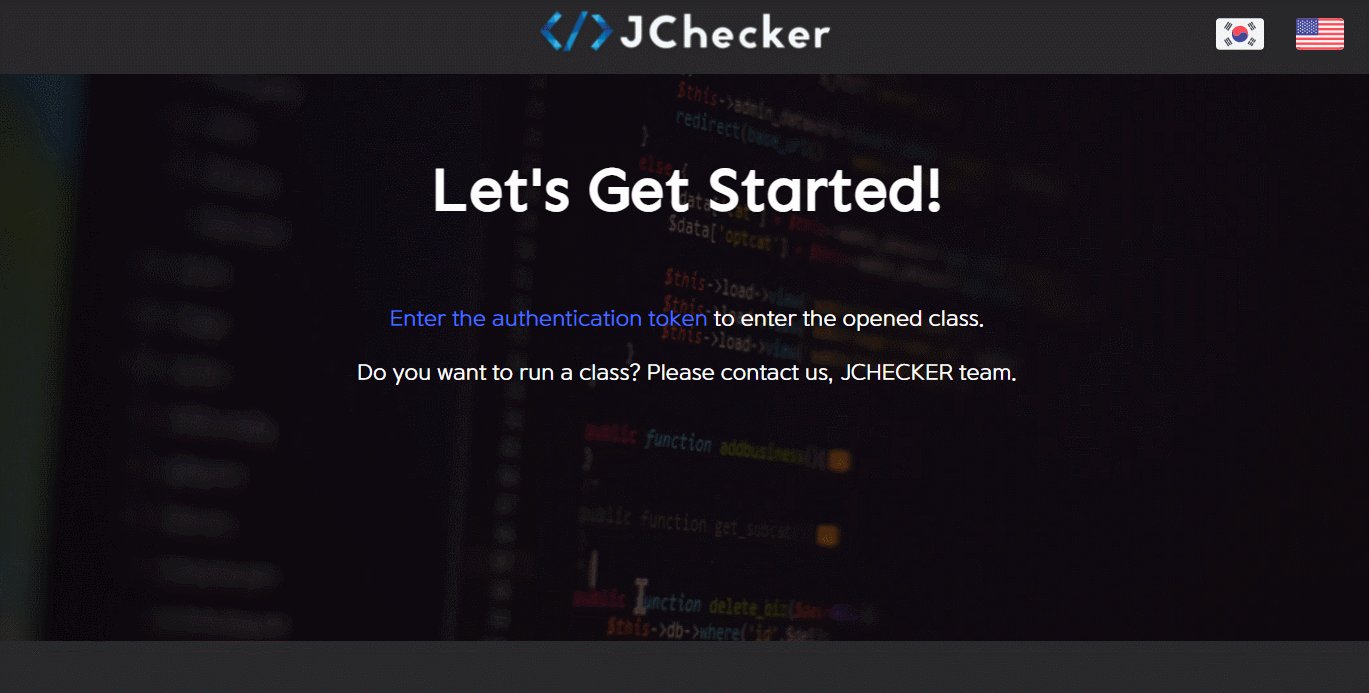
텍스트 번역 기능 제공하기!
프로그래밍 수업에서는 아직 한국어에 익숙하지 않은 외국인 학생들이 조금 있었다.
따라서 온통 한글로만 되어 있는 이 서비스는 어떻게 사용하는지, 무슨 말이 적혀 있는지 잘 모를 것이다.
구글 번역기도 있지만정확한 의미 전달을 위해 언어 선택 기능을 추가할 것이다.
강력한 번역 지원 라이브러리, i18next
react를 위한 i18next를 찾아보면, react hook으로 Localization 기능을 지원한다.
그 말인즉, 화면을 새로고침할 필요 없이, 언어를 즉시 변경할 수 있다는 것.
const { t } = useTranslation();
이렇게 t를 useTranslation() hook으로 선언해주고,
텍스트가 들어가는 곳에,
<Typography>
{t('label_name')}
</Typography>
이렇게 지정된 라벨 (key 값으로 사용된다)을 매개변수 형식으로 넘겨주면 된다.
그럼, Localization을 위한 설정 파일부터 선언해보자.
i18n.ts파일을 생성하고, 다음과 같이 작성했다.
// file: 'i18n.ts'
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
import ENG from './langpack/en.json';
import KOR from './langpack/ko.json';
export const languages = [ 'en', 'ko' ] as const;
export type Languages = typeof languages[number];
const resources = {
en: { translation: ENG },
ko: { translation: KOR },
}
const userLanguage = window.navigator.language;
i18n.use(initReactI18next).init({
resources,
lng: localStorage.getItem('language') || userLanguage || 'ko',
fallbackLng: 'ko',
keySeparator: false,
interpolation: {
escapeValue: false
}
})
export default i18n;
일단 한국어와 영어 선택을 목적으로 하고, en과 ko를 만들어 주었다.
i18n의 설정을 초기화해줄 때, 일단 로컬 스토리지를 뒤져서 기존에 세팅된 언어가 무엇인지 찾고,
그 다음 사용자의 브라우저 언어 설정 (const userLanguage)를 살핀 다음,
default는 한국어로 설정했다.
세팅은 어렵지 않다.😆
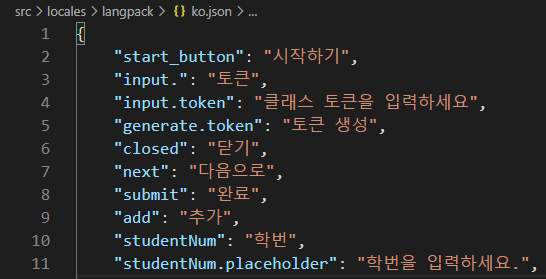
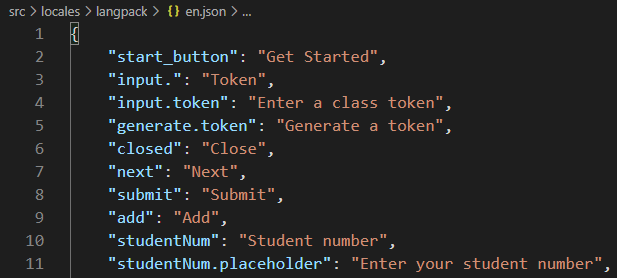
그리고, 각 언어에 대한 Json 파일을 만들고, 각 텍스트에 대응되도록 작성한다.
| ko.json | en.json |
|---|---|
 |  |
은근히 텍스트가 많았기 때문에 (placeholder 등등도 번역이 된다!) 꽤 적을 게 많았다.
언어 팩까지 만들었으니, 언어를 변경해 줄 버튼을 만들어 보자.
Appbar와 Footer에서 고민하다가, 굳이 스크롤하지 않고도 바꿀 수 있도록 Appbar의 우측면에 보이도록 했다.
// file: 'Appbar.tsx'
import i18n, { Languages } from '../../locales/i18n';
...
function AppBarView (props: Props) {
const { classes } = props;
const handleChangeLang = (lang: Languages) => {
i18n.changeLanguage(lang);
localStorage.setItem('language', lang);
}
return (
...
<div className={classes.right}>
<Button onClick={() => handleChangeLang('ko')}>
<img src="/assets/kor.svg" alt="kor" className={classes.langIcon} />
</Button>
<Button onClick={() => handleChangeLang('en')}>
<img src="/assets/eng.svg" alt="eng" className={classes.langIcon} />
</Button>
</div>
...
각 버튼은 언어에 맞게 국기 아이콘으로 두고, 눌렀을 때 handleChangeLang 함수를 실행한다.
handleChange 함수는 매개변수로 넘어 온 언어로 i18n 인스턴스를 변경하고, 사용자의 로컬 스토리지에 저장한다.
로컬 스토리지에 저장했기 때문에, 다음에 사용자가 이 서비스에 접속해도 설정한 언어가 유지된다.
이렇게 한국어에 익숙하지 않은 사용자를 위한 Localization이 완성되었다!
🔥 TroubleShooting & Review
Issue:
Review
- 새로고침 없이, 버튼을 누르면 텍스트만 바뀐다! hook을 사용했기 때문인가..?
- 언어 팩이 많아지면 로딩하는데 시간이 걸릴 수 있으므로, 처음 접속 시 모든 언어 팩을 미리 가져오는 방법이 있다.
- 서비스가 그리 복잡하지는 않지만, 쓸 것이 굉장히 많았다는 뒷 이야기😅